UX designer freelance
à Aix-en-Provence & Marseille.
L’UX design c’est quoi ?
Aujourd’hui pour qu’un projet digital soit réussi 👌 nous ne pouvons plus ignorer l’importance des compétences apportées par l’UX designer freelance.

Afin de créer une véritable expérience utilisateur, qu’elle soit réussie et enrichie, nous nous devons de concevoir tous les supports digitaux centrés sur leurs besoins et leurs comportements.
L’objectif : créer un parcours utilisateur idéal pour favoriser un meilleur taux de conversion.
L’UX design (User Experience) va nous permettre en amont de pouvoir analyser les solutions existantes pour répondre à un besoin précis, puis pouvoir y apporter des solutions concrètes en passant par tous types de produits ou services interactifs : webapp, logiciel, site internet, e-shop, application mobile…
Pour vous apporter toute notre expertise dans ce domaine, nous vous accompagnons dès le début de votre projet afin de définir ensemble les axes concrets de création, d’amélioration ou de définition de fonctionnalités.

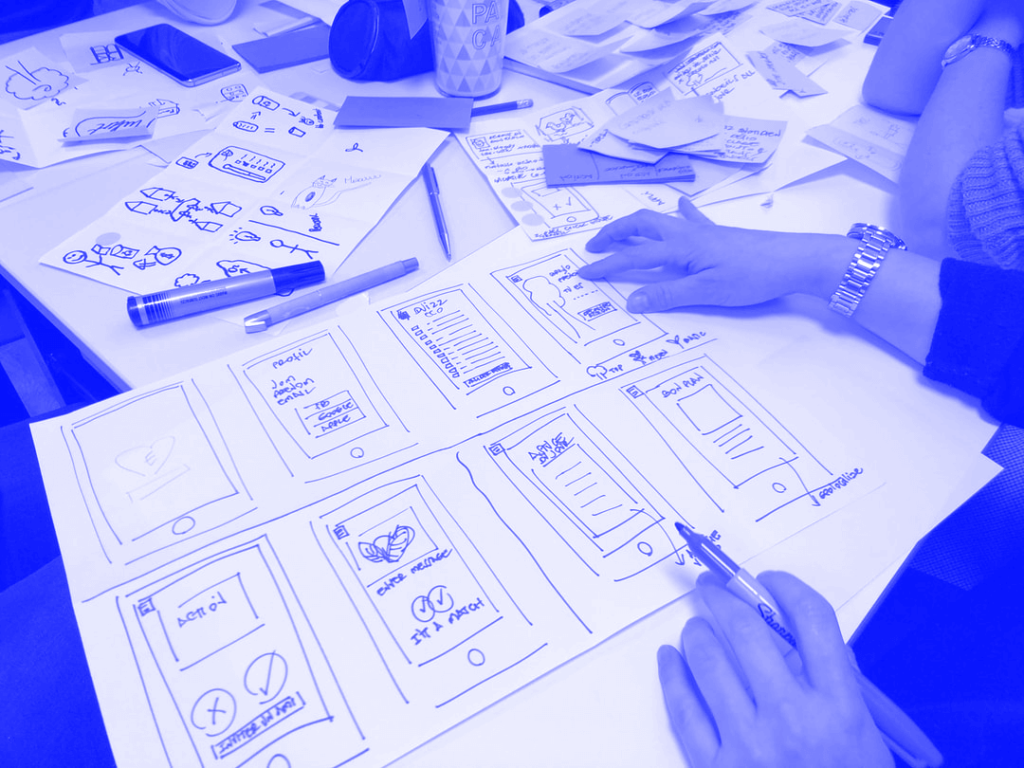
Atelier UX
Dans une démarche de design thinking, nous organisons des ateliers d’UX design directement dans vos locaux avec vos collaborateurs, dans le but de vous mettre au coeur du processus de conception.
Ces ateliers de co-conception se déroulent lors de plusieurs demi-journées et s’adaptent au besoin de chaque projet. Ce sont des véritables moments collaboratifs et ils peuvent être partagés entre plusieurs activités ludiques.

L’immersion :
C’est une première étape d’ouverture, d’analyse et de compréhension de l’expérience utilisateur. L’objectif est de connaître intimement votre cible afin de collecter leurs difficultés et/ou besoins :
- Audit et analyse des solutions existantes
- Création et analyse de personas
- User Journey / Carte d’expérience : scénariser les expériences vécues par les utilisateurs avec vos services actuels

L’idéation :
Cette deuxième phase du processus permet de libérer ses idées et de brainstormer ! L’objectif : commencer à imaginer à quoi va ressembler la solution pour générer un résultat concret.
- Focus group
- Brainstorming
- Recherche de concept créatif

La conception collaborative
La dernière étape, plus concrète, permet de commencer à matérialiser et modéliser les idées préalablement trouvées.
- Tri de cartes : conceptualiser une future arborescence ou des parcours utilisateurs optimisés.
- Co-design : co-concevoir la future interface
Les wireframes

Nous concevons ensuite ce que l’on appelle des wireframes ou storyboards qui permettent de pouvoir se projeter sur les futures fonctionnalités de votre solution. Ces wireframes hautes fidélités sont animés et prototypés afin de mettre en place l’architecture et l’ergonomie de l’interface. Nous utilisons des logiciels de conception tel que Figma, Sketch ou Protopie.
Nous prototypons tous vos produits digitaux :
- Plateformes web
- Web-applications
- Intranet
- Interfaces logiciels et SaaS
- Application mobile IOS & Android
- Sites web : vitre, institutionnel..
- Sites e-shop et marchants
- Blogs
Cas client
Le groupe OPTIMARK
Nous avons accompagné le groupe Optimark dans une démarche de design thinking pour la refonte de leur outil interne MyReportis.

Groupe international dont la principale mission est l’externalisation des ressources humaines dans les domaines du merchangising, l’animation commercial, la force de vente…
Le groupe collabore notamment avec des marques telles que Coca-Cola, Andros, Disney, Henkel…
La problématique
Le brief de départ : Refonte d’une WebApp à destination de leurs propres clients afin de permettre un suivi des opérations en cours à portée de main. Etre force de proposition dans leur secteur d’activité en proposant une plateforme se différenciant des concurrents.
Objectif : Automatiser les process entre Optimark et leurs clients en créant une WebApp adaptée à leur utilisabilité pour pouvoir également renforcer leur image de marque.
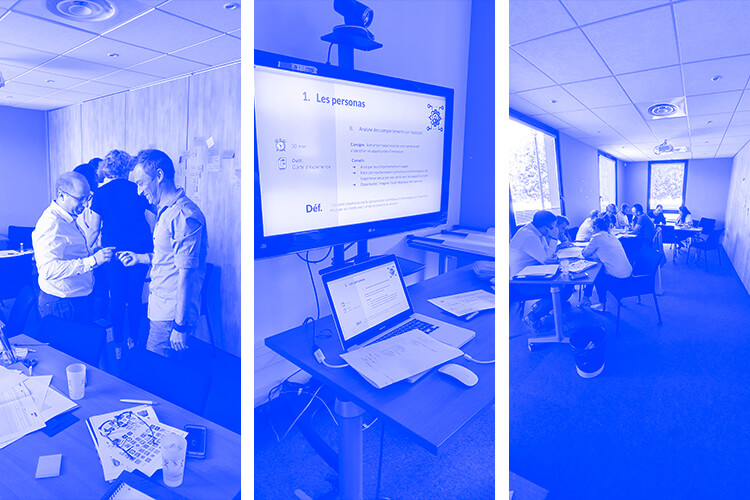
L’atelier de co-création
Nous avons organisé et animé un atelier avec les dirigeants du groupe. Nous avons utilisé plusieurs techniques de design thinking avec différents outils tels que : la création de personas, les cartes d’expérience, le tri de cartes et le co-design.
Nous avons pu trouver ensemble des éléments de conception qui ont permis de donner une directive pour la suite du projet.

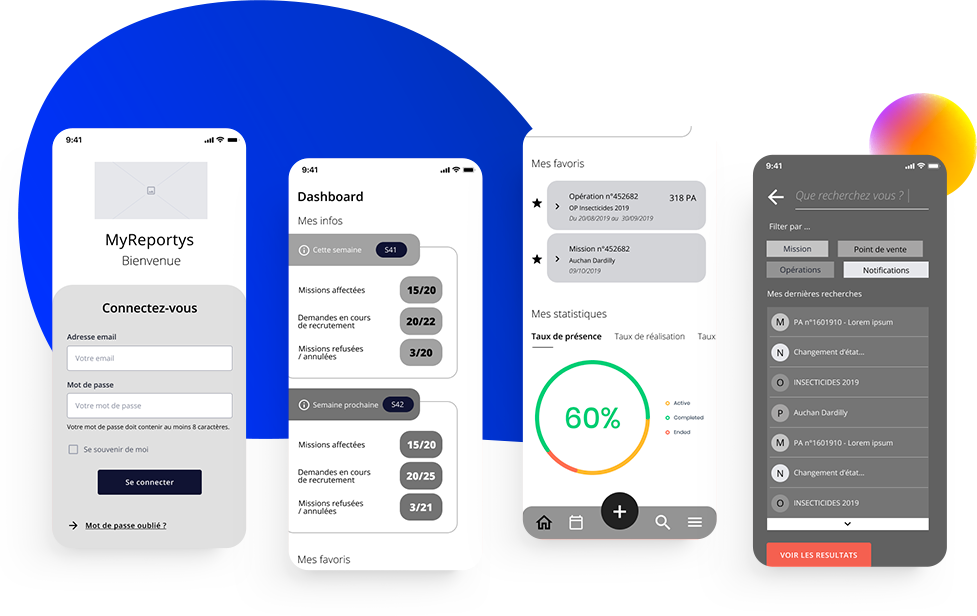
Les wireframes hautes fidélités
Nous avons conçu suite à l’atelier des wireframes hautes fidélités de la WebApp en version desktop et mobile afin de pouvoir mettre en place directement les solutions qui ont émérgées lors des exercices et ainsi avoir une première vision de la future application.
Ces wireframes permettent de se focaliser uniquement sur les fonctionnalités techniques, les interactions et la structure globale de l’interface sans la couche de design graphique.
L’UI Design
C’est l’étape incontournable avant de passer en développement technique : l’ui design permet de créer l’identité graphique de l’interface. L’objectif était de garder un lien avec l’univers graphique existant de la marque tout en le déclinant sur une création plus digitale de type plateforme.
Un Design centré sur l’esthétique et la simplicité d’utilisation.

